Website social media optimizations
We often hear about website and search engine optimization, but website social media optimization hasn’t quite made it into the mainstream vernacular. Whether you’ve heard the term or not, you may already optimizing your social media posts every day.
Metadata can be an easily overlooked facet of social marketing, pawned off on the web developer or SEO specialist, but if you’re the one responsible for content being shared on social, then this should fall squarely on your shoulders.
When we think about metadata, we think of SEO and search engines crawling a website, but metadata is just as useful to the social marketer. When a link to your site – be it a blog post, product, or homepage – is shared to a social network, that network collects specific data about the page.
Good metadata can make the difference between a post that gets shared, and one that doesn’t.

Schema.org website metadata
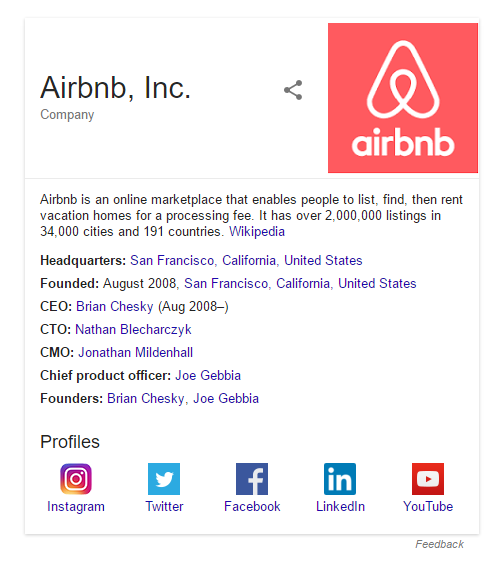
Schema.org provides a collection of shared vocabularies websites can use to mark up their pages in ways that can be understood by the major search engines: Google, Microsoft, Yandex and Yahoo!
Your web pages have an underlying meaning that people understand when they read the web pages. But search engines have a limited understanding of what is being discussed on those pages. By adding additional tags to the HTML of your web pages—tags that say, “Hey search engine, this information describes this specific movie, or place, or person, or video”—you can help search engines and other applications better understand your content and display it in a useful, relevant way. Microdata is a set of tags, introduced with HTML5, that allows you to do this.
Schema.org guidelines can be found here: http://schema.org/docs/gs.html

Facebook website metadata
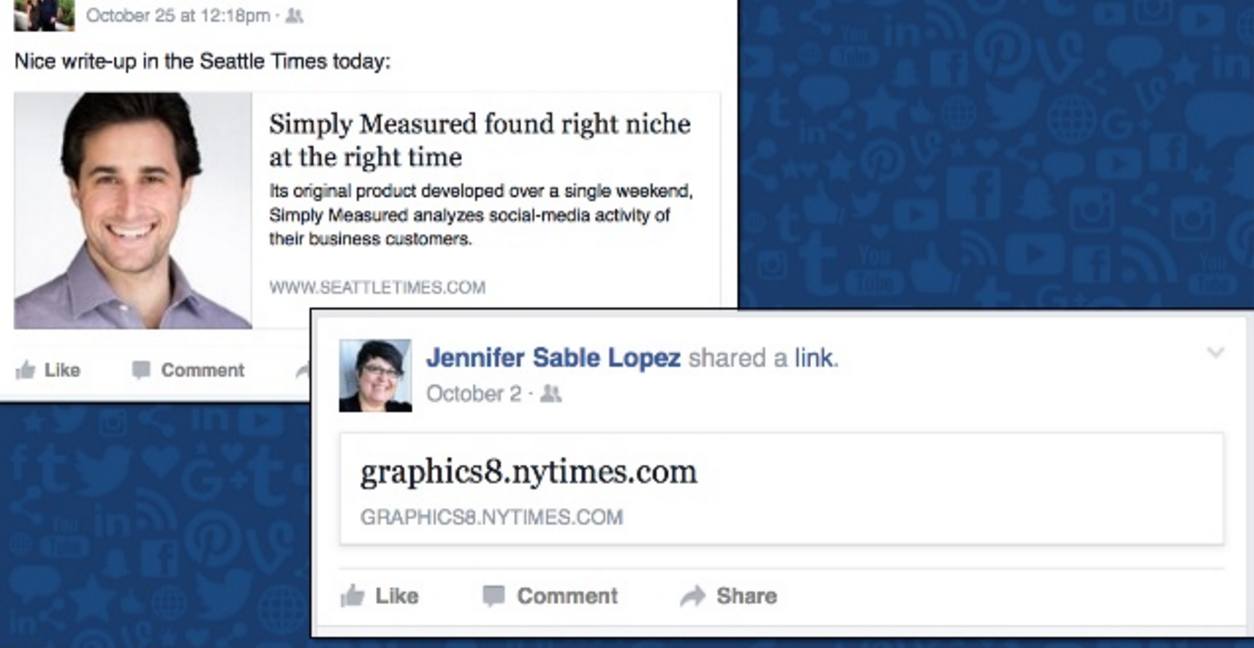
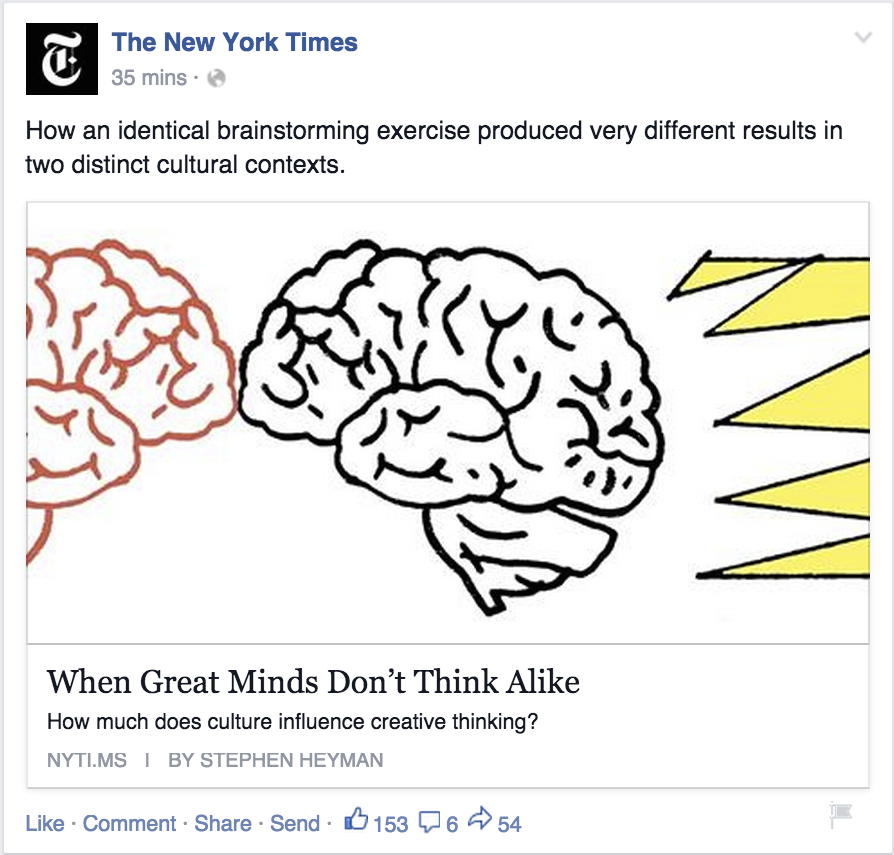
Most content is shared to Facebook as a URL, so it’s important that you mark up your website with Open Graph tags to take control over how your content appears on Facebook.
Without these tags, the Facebook Crawler uses internal heuristics to make a best guess about the title, description, and preview image for your content. Designate this info explicitly with Open Graph tags to ensure the highest quality posts on Facebook.
Here’s an example of content formatted with Open Graph tags for optimal display on Facebook:

<html prefix="og: http://ogp.me/ns#"> <head> <meta property="og:title" content="My Shared Article Title" /> <meta property="og:description" content="Description of shared article" /> <meta property="og:url" content="http://example.com/my_article.html" /> <meta property="og:image" content="http://example.com/foo.jpg" /> </head> <body> … </body> </html>
Twitter website metadata
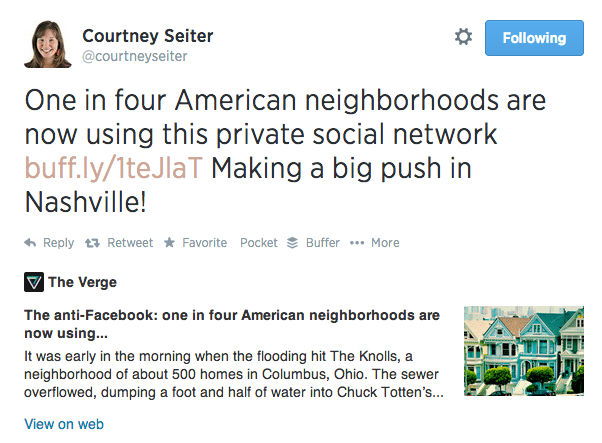
Any users who Tweet links to your content will have a “card” added to the tweet that’s visible to all of their followers. For instance, here’s how The Verge’s Twitter card carried its information right into my Twitter stream when I shared a recent article there.

With 9 different card types to choose from, you can use Twitter cards to ask your audience to do things like:
- Sign up for an email list
- Register at a website
- View and use a coupon
- Visit a landing page
- Download an app
Right now there are 10 types of Twitter cards that cover a lot of different ground for different types of Twitter publishers as well as different marketing goals. Find out more on the twitter dev website: https://dev.twitter.com/cards/overview
<meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@flickr" /> <meta name="twitter:title" content="Small Island Developing States Photo Submission" /> <meta name="twitter:description" content="View the album on Flickr." /> <meta name="twitter:image" content="https://farm6.staticflickr.com/5510/14338202952_93595258ff_z.jpg" />
Linkedin metadata
If you are a content author and want to improve the results when you or anyone else shares your content on LinkedIn, you can control what LinkedIn (and most other major content sharing platforms) will present in the share by including the Open Graph standard’s <meta> tags in the <head> of your HTML page.
If Open Graph tags are present, LinkedIn’s crawler will not have to rely on it’s own analysis to determine what content will be shared, which improves the likelihood that the information that is shared is exactly what you intended.
skype
Sign up! It's easy
LeadBI
The lead generation software that
uncovers your website visitors and turns them into leads.
COMPANY
RESOURCES
RSS
CONTACT US
LeadBI | Marketing Automation Made Simple
Dublin - Maple Avenue, Stillorgan Industrial Park



